Docker container setup
This guide shows you how to develop TEN Agent using VSCode inside a Docker container.
Understand the tech
Using VSCode inside a Docker container provides the following advantages:
- Full access to all environment dependencies and build tools
- Direct integration with container-specific headers and libraries
- Automatic path resolution for all project configurations
- Consistent development environment across all team members
- Isolated workspace that matches production settings
VSCode's Docker and Dev Containers extensions enable seamless development by running your editor inside the container environment, ensuring complete access to all dependencies and build tools.
Prerequisites
Install the following VSCode extensions:
-
Docker extension: Allows you to manage Docker containers.
-
Dev Containers extension: Enables VSCode to connect to Docker containers for development.
Container setup
Start the development container
-
Navigate to your TEN Agent project directory
-
Start containers in detached mode:
-
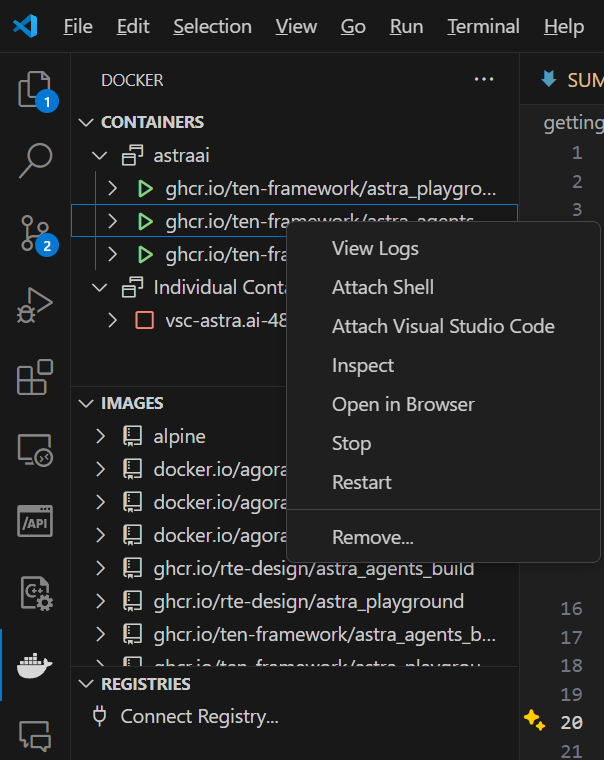
Open VSCode and switch to the Docker extension tab
-
Verify the
ten_agent_devcontainer is running
Connect VSCode to the container
-
In the Docker extension, locate
ten_agent_dev -
Right-click and select Attach Visual Studio Code to connect to the container
-
A new VSCode window opens, connected to the container
The container environment starts fresh without your local VSCode extensions or settings.
-
Install required extensions inside the container:
- Click Extensions in the left sidebar
- Search for extensions you need to develop in Python, Go, or C++
- Configure any additional settings
- Click Install in Container for each extension and follow any additional prompts to complete installation
- Configure extension settings as needed for your project
Debugging
Configure debugging
Set breakpoints to debug your code:
-
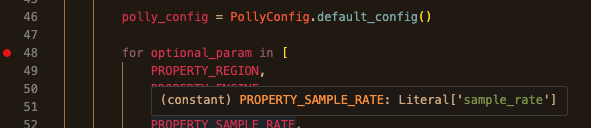
Click the left margin next to any line number
-
A red dot appears, indicating an active breakpoint
 info
infoIf your breakpoints don't work, install the appropriate language extension (Python, Go, or C++) in the container environment.
Start debugging:
-
Open the Run and Debug panel in the sidebar
-
Select your debug configuration such as
debug python -
Click the green play button to start
Configuration notes
When debugging, VSCode starts the agent directly without the Go web server. This affects:
- Graph selection - must be configured manually
- RTC token generation - requires manual setup
This section guides you through resolving these issues.
Graph selection
Without the web server, you must manually configure the graph to run:
- Open property.json
- Set
auto_start: truefor your desired graph - Ensure only one graph has
auto_startenabled
RTC properties
The web server normally generates RTC tokens automatically. In development mode:
-
Run the playground or demo first to generate tokens
-
Check logs for the temporary property file location:
-
Copy RTC tokens and channel names from the temporary file
-
Update your main
property.jsonwith these values