Build your first extension
Extensions are modular components that add specific capabilities to your agent. They can process inputs, generate outputs, or connect to external services, making your agent more powerful and versatile. While TEN Agent includes many pre-built extensions for common use cases, you may need to develop your own to add custom functionality, integrate with proprietary services, or optimize for specific requirements.
This guide walks you through creating your first TEN Agent extension. You'll build a "Hello World" extension in your choice of Python, Go, or C++.
Prerequisites
Before starting:
- Complete the Agent quickstart
- Ensure Docker Compose is running
- Understand basic container operations
Implementation
Follow these steps to create your first extension.
Start the development environment
Run the following command on your local machine:
You see output similar to the following:
You now have:
- Development server
ten_agent_devathttp://0.0.0.0:49483 - Playground interface
ten_agent_playgroundathttp://localhost:3000
Create the extension
-
Enter the development container:
-
Navigate to the extensions directory:
-
Create your extension using the appropriate template:
- Python
- Go
- C++
cd /app/agents/ten_packages/extension
tman create extension hello_world --template=default_async_extension_python@0.6 --template-data class_name_prefix=HelloWorldcd /app/agents/ten_packages/extension
tman create extension hello_world --template=default_extension_go@0.6 --template-data class_name_prefix=HelloWorldcd /app/agents/ten_packages/extension
tman create extension hello_world --template=default_extension_cpp@0.6 --template-data class_name_prefix=HelloWorldThe log shows confirmation that the package was created successfully.
Define the extension API
Open manifest.json in the hello_world directory and add data_in and cmd_out API definitions to the file:
Build and deploy
-
Return to the project root:
-
Build the extension:
-
Apply changes:
- First build: No restart needed
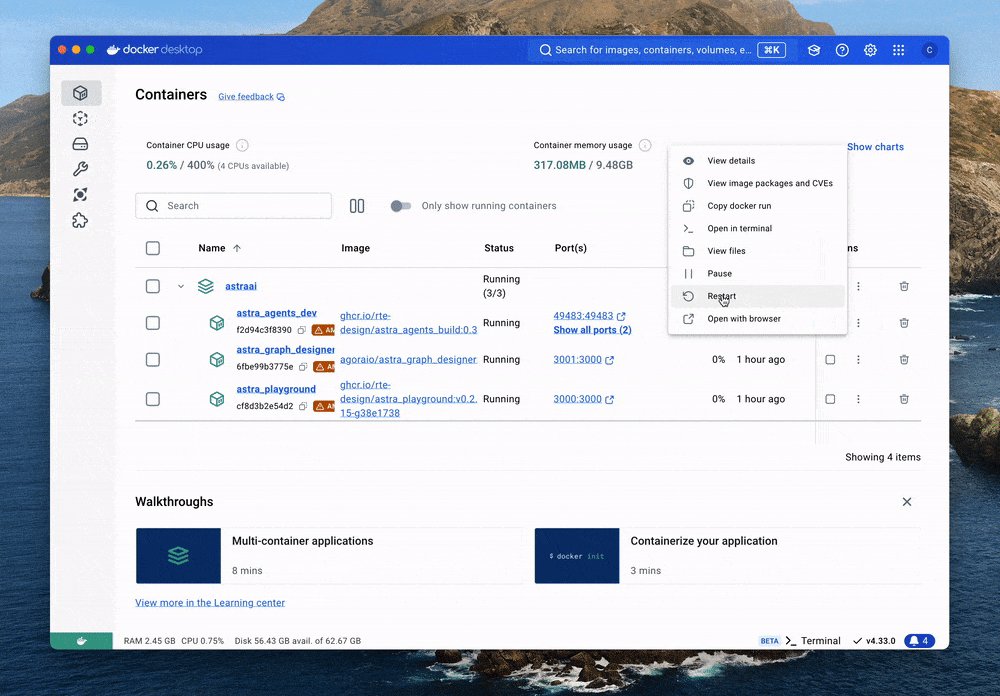
- Subsequent updates: Refresh the playground page. If changes do not appear, restart the server container.

Congratulations! You’ve successfully created your first extension.